使い方
(1)商品写真をアップロードする
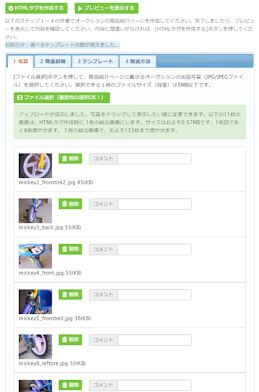
- [1 写真]タブをクリックします。
- [ファイル選択(複数選択OK!)]ボタンを押します。
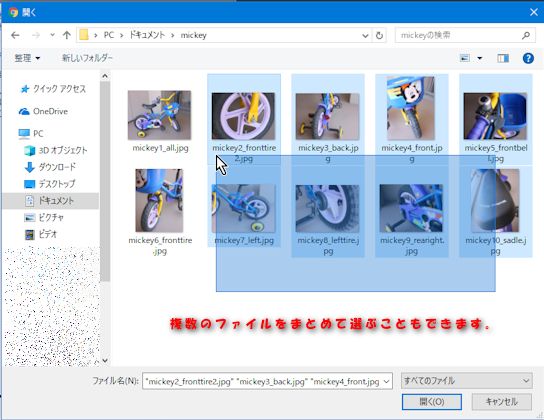
- [ファイル選択]ダイアログが表示されますので、アップロードしたい商品写真を選択して、[開く]ボタンを押します。複数のファイルまとめて選択することができます。ただし、一度に選択できるファイル数は10となっています。11ファイル以上ある場合は、数回に分けてアップロードしてください。
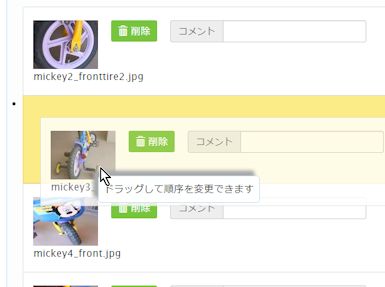
- 必要に応じて、コメント欄に商品写真をの説明を追加します。コメントは、写真の横幅いっぱいまで入力できます。写真の横幅が、1000ピクセルの場合は、全角90文字となります。
- 必要に応じて、写真をドラッグし表示したい順番を入れ替えます。スマホやタブレットの場合は、「タップ」して、そのまま指を離さずにスライドさせてください。
- 上記の手順を繰り返し、必要な枚数の商品写真をアップロードします。アップロードするファイルのサイズ(容量)に依存しますが、最大70~100枚ぐらいまで載せることができます。
(2)商品説明を作成する
- [2 商品説明]タブをクリックします。
- オークションに出品する商品や発送方法、支払方法などについて記入します。 「写真から商品説明を生成する」ボタンを押すと、AI(人工知能)によって自動的に文章を生成します。文章作成に利用してください。 ただし、文章はAIが生成したものであり、必ずしも正しいとは限りません。出品する際は、内容に間違いがないか十分確認した上でご利用ください。
- オークション商品のイメージや好みに合わせて、背景色を変更します(任意)。
- 説明の行が不要である場合は、記入欄に何も入力しないでください。(その行のHTMLタグは作成されません。)
(3)テンプレートを選択する
- [3 テンプレート]タブをクリックします。
- アイコンを見ながら、出品商品に合うテンプレートを選びます。文字数が多い場合、枠タイプ(小)のテンプレート内に収まらないことがありますのでご注意ください。囲み枠タイプ(小)を利用される場合のご注意
(4)発送料金表を作成する
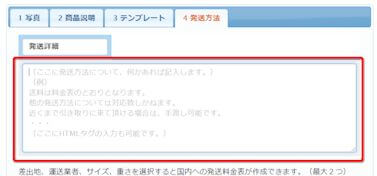
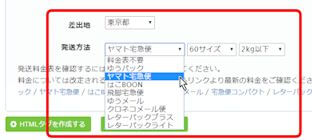
- [4 発送方法]タブをクリックします。
- [発送詳細]の説明欄に発送方法について記入します。[発送詳細]の行が不要である場合は、記入欄に何も入力しないでください。(その行のHTMLタグは作成されません。)
- 発送料金表を作成する場合は、リストボックスから[差出地]、[発送方法]、[サイズ]、[重量]を選択してください。発送料金表が不要である場合は、リストボックスで「料金表不要」を選択してください。(料金表のHTMLタグは作成されません。)
(5)プレビューで内容を確認する
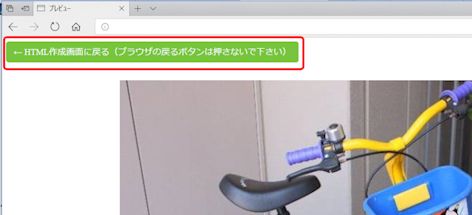
- [プレビューを表示する]ボタンを押すと、商品写真、商品説明、発送料金表を合わせた画面が表示されます。この画面は、入札者が見る画面のイメージです。
- 内容を訂正する場合は、プレビュー画面上部の「HTML作成画面に戻る」ボタンを押してください。
(6)HTMLタグを作成する
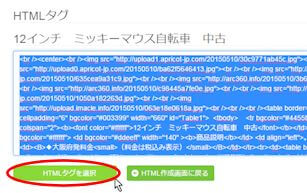
- [HTMLタグを作成する]ボタンを押すと、プレビューで表示した画面のHTMLタグ(HTMLコード)が表示されます。
- [HTMLタグを選択]ボタンを押します。
- HTMLタグがすべて選択されますので、マウスの右クリックでコピーするか、キーボードでCtrl+Cキーを押してコピーしてください。
(7)オークションページにHTMLタグを貼り付ける
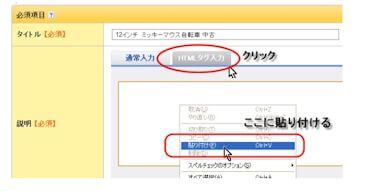
- ヤフオク!のオークション商品情報入力ページで、[HTMLタグ入力]タブを選択します。
- 前手順でコピーしたHTMLタグを貼りつけます。
- ヤフオク!の商品情報入力ページで商品写真をアップロードします。また、開始価格や終了日時を入力します。
- [確認画面]ボタンを押すと、追加した商品写真、商品説明、発送料金表のある商品紹介ページができあがります。
- 内容を確認して商品を出品します。
下書き保存の使い方
※下書き保存機能を使用するには、ログインが必要です。ログインしていない場合は、「下書き一覧」メニューや「下書き保存」ボタンは表示されません。
商品紹介データを下書きとして保存する
- HTML生成画面にて、写真のアップロード、商品情報および発送方法を入力します。
- HTML生成画面の上部または下部の[下書き保存]ボタンを押します。
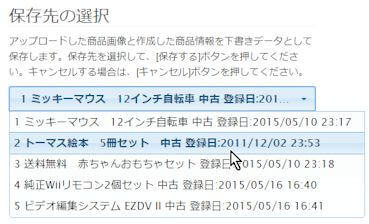
- 保存先の選択画面で、保存先をリストの中から選択します。
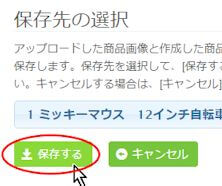
- [保存する]ボタンを押します。キャンセルする場合は、[保存する]ボタンを押します。
- 保存が成功した場合は、「下書きデータ保存成功」画面が表示されます。
保存した商品紹介データを呼び出す
- メニューの「下書き一覧」をクリックし、「下書き一覧」画面を表示します。
- リストの中から再利用したい下書きデータのタイトルをクリックします。
- 「HTML作成」画面に、保存したデータが表示されます。
- 上記の「使い方」手順(1)~(6)に従い商品紹介ページを作成します。
保存した商品紹介データを削除する
- メニューの「下書き」をクリックし、「下書き一覧」画面を表示します。
- リストの中から再利用したい下書きデータのタイトルの横にある[消去]をクリックします。